Dateiformate für Druckprojekte
Von Morten Numrich · 1. September 2020
Einführung
Die Arbeit mit dem Druck auf Verpackungen und insbesondere dem Design ist eines der Dinge, die unsere Kunden am meisten verwirrt. Das liegt an der Art der Dateiformate und deren Auflösung.
Als ich anfing, in der Druckindustrie zu arbeiten, dachte ich immer: Können wir nicht einfach ihr Logo von ihrer Website holen, wenn sie es nicht finden können? Das Ergebnis waren einige Drucke, die nicht so gut aussahen, wie sie sein sollten. Dies bedeutet auch, dass Druckprojekte von Anfang an zum Scheitern verurteilt werden können, wenn das Druckmaterial nicht die richtige Auflösung hat. Ich werde dir daher Raster- und Vektordateien vorstellen und erläutern, wie die Auflösung die Dateiformate beeinflusst.
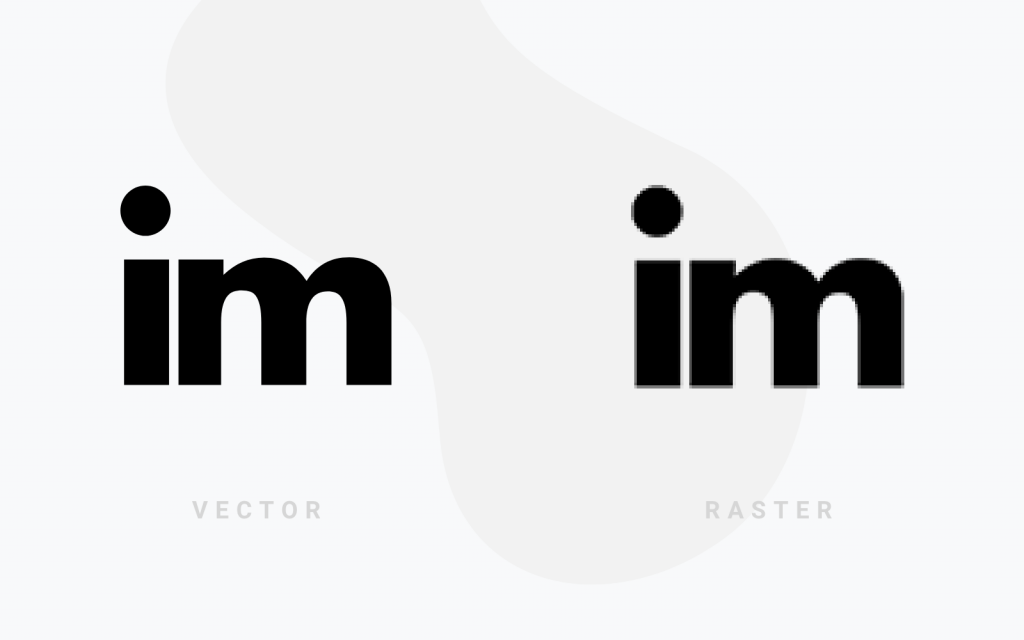
Was ist der Unterschied zwischen Raster- und Vektordateien?

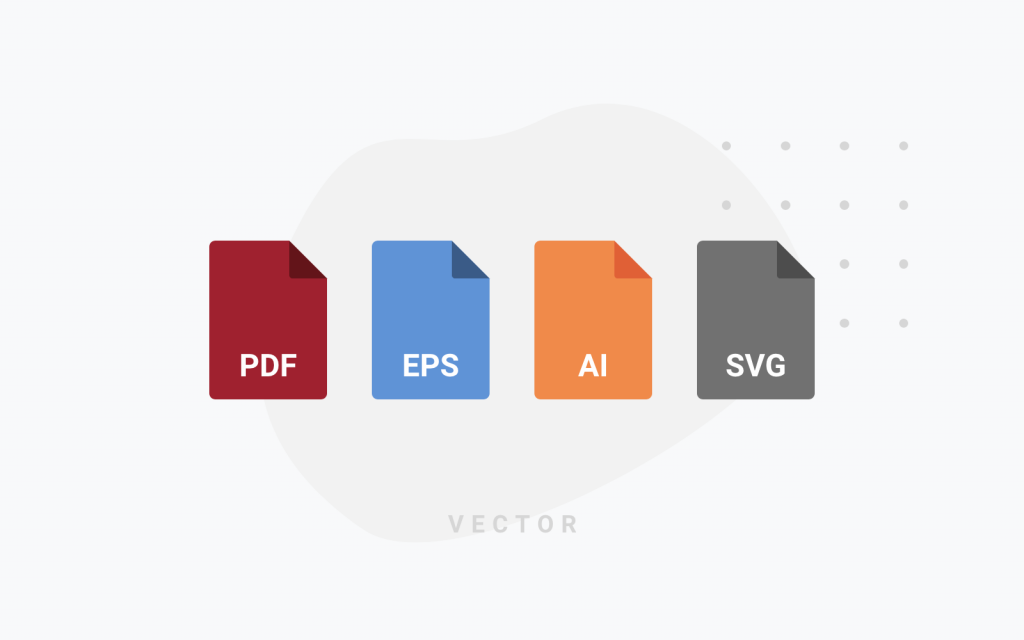
Vektorgrafiken
Vektorgrafiken sind Grafiken, die aus Linien und Polygonen basierend auf mathematischen Formeln definiert werden. Vektorgrafiken werden mit geometrischen Grundelementen erstellt, sodass Strukturen und Strichzeichnungen einfacher dargestellt werden können. Die meisten grafischen Elemente werden in Vektorformaten erstellt, während Bilder im Allgemeinen Rastergrafiken sind.
Die Dateiformate, die hauptsächlich Vektorgrafiken darstellen, sind SVG-, EPS-, PDF- oder AI-Grafikformate. Die Vektordateien müssen nicht viele Pixel speichern, sie sind oft nicht groß in einem Kilobyte, während andere Dateien wie PNG oder JPG aufgrund der vielen Pixel im Bild sehr schwer in Kilobyte sein können.
Einer der Hauptvorteile von Vektorgrafiken besteht darin, dass sie schnell und einfach in größere und kleine Größen geändert werden können, ohne an Qualität zu verlieren. Die Vektorbilder sind im Allgemeinen vielseitiger und in vielen verschiedenen Einstellungen einfacher zu verwenden und haben die gleiche Qualität wie schwere Rasterbilder. Dies ist auch der Grund, warum professionelle Grafiker Logos, Symbole und andere wichtige Grafiken immer als Vektorgrafiken gespeichert haben.
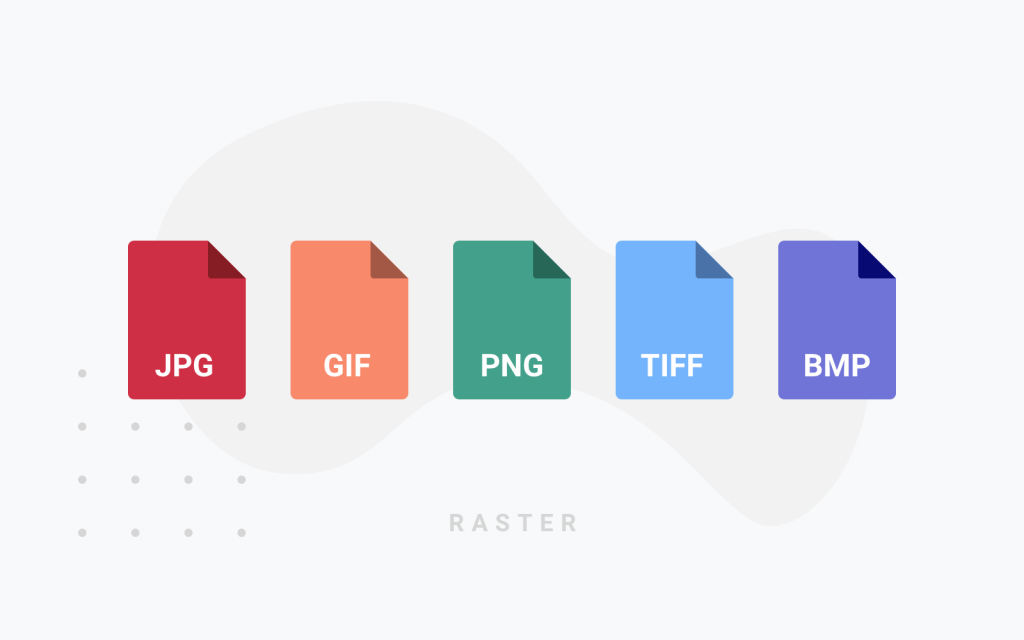
Rasterbilder
Rastergrafiken werden auch als Bitmaps bezeichnet. Eine Bitmap ist ein Raster aus einzelnen Pixeln (Farbpunkten), die zusammen ein Bild bilden. Rastergrafiken werden hauptsächlich zum Speichern von Bildern verwendet, die mit Kameras oder Screenshots aufgenommen wurden. Die Dateiformate, die hauptsächlich Rastergrafiken darstellen, sind JPEG-, GIF-, PNG-, TIFF- und BMP-Grafikformate.
Die Qualität von Rasterbildern hängt von der Auflösung des Bildes ab. Dies bedeutet, dass das Rasterbild mit einer bestimmten Auflösung angezeigt wird. Die Auflösung in Rastergrafiken wird durch „dpi“ (Punkte pro Zoll) definiert. Dies bedeutet einfach, dass das Rasterbild umso besser aufgelöst wird, je höher die Auflösung ist.
Da die Rasterbilder in einer bestimmten Auflösung angezeigt werden, kann die Größe nicht geändert werden, ohne dass die Auflösung drastisch verringert wird. Wenn die Rasterbilder so gedehnt werden, dass sie in einen Raum passen, werden die Pixel sichtbar körnig. Die Rasterbilder sollten idealerweise mit den genauen Abmessungen gespeichert werden, damit die Pixel nicht körnig werden.
Die Auflösung der Druckmaterialien
In der Realität können beide Formate zum Drucken verwendet werden. Wenn du jedoch nur eine Rasterdatei mit niedriger Auflösung hast, kann die Druckqualität darunter leiden.
Die Vektordateien können unabhängig von der Auflösung zum Drucken verwendet werden, da die Größe geändert werden kann, ohne die Auflösung der Grafiken zu beeinträchtigen. Die Rastergrafiken sind eine andere Geschichte.
Um festzustellen, ob das Rasterbild eine für den Druck geeignete Auflösung hat, sollten Sie die Pixeldichte (dpi) überprüfen. Wenn die Rasterbilder für Webseiten verwendet werden sollen, sind zwischen 72 und 100 dpi die optimale Auflösung. Rastergrafiken werden normalerweise mit 72 dpi angezeigt, was einer relativ geringen Pixeldichte entspricht. Einige Rastergrafiken können eine höhere Pixeldichte aufweisen, die meisten Monitore können jedoch nur eine Auflösung von 100 dpi anzeigen.
Wenn das Rasterbild stattdessen zum Drucken auf beispielsweise Pappbechern oder Eisbechern verwendet werden soll, sollte die dpi mindestens 300 dpi betragen, eine viel höhere Pixeldichte als die Webanzeigen. Der Hauptgrund dafür ist, dass die Größe dieser dpi etwas geändert werden kann, ohne dass die Qualität der Grafik stark beeinträchtigt wird.
Für Druckzwecke besteht die perfekte Lösung darin, die Grafiken entweder in einer Vektorversion zu erstellen. Andernfalls solltest du eine Rastergrafik mit der genauen Abmessung der Druckvorlage und mindestens 300 dpi erstellen.
Die verschiedenen Dateiformate – und ihre primäre Verwendung
Im Folgenden werde ich nur einige der am häufigsten verwendeten Dateiformate durchgehen und erläutern, wofür sie hauptsächlich verwendet werden. Ich werde auch näher darauf eingehen, was beachten werden sollte, wenn du Grafiken für Druckzwecke verwenden willst.
Die gängigsten Rasterformate

.JPEG
JPEG ist das am häufigsten verwendete Dateiformat für Rasterbilder zur Anzeige von Bildern im Web. JPEG-Formate können optimiert werden und die Auflösung kann als Beispiel für das Speichern des Bildes aus Photoshop ausgewählt werden. Ein JPEG-Bild hat immer die Form eines Quadrats oder Rechtecks mit festem Hintergrund. Sie werden hauptsächlich für Fotos auf Websites verwendet.
.PNG
Das PNG-Format ist eine Pixeldatei wie JPEG. Der Hauptunterschied zwischen einem PNG- und einem JPEG-Bild besteht darin, dass ein PNG-Bild einen transparenten Hintergrund haben kann. Im Allgemeinen haben PNG-Bilder eine höhere Auflösung. PNG-Bilder werden hauptsächlich für Logos, Symbole oder andere Bilder verwendet, die auf einem transparenten Hintergrund angezeigt werden.
.GIF
GIF ist das dritthäufigste Rasterbild, und Sie kennen normalerweise das GIF-Format, da es mehr Bilder in einem Bild speichern kann, wodurch ein kleines Video entsteht, das auch als GIF definiert wird. Ein GIF kann mit bis zu 256 RGB-Farben im Bild erstellt werden. Je weniger Farben im Bild verwendet werden, desto kleiner ist die Dateigröße. Das GIF-Format wird hauptsächlich für einfache Webgrafiken verwendet.
Alternative Rasterformate
.BMP
BMP ist die Abkürzung für Bitmap-Bild und ein Raster-Grafikformat. Das Format wird hauptsächlich verwendet, wenn Sie mehr Farben anzeigen müssen als mit GIF, JPEG und PNG. Das Dateiformat kann auch transparente Bereiche im Bild darstellen. Das Dateiformat wird normalerweise nicht verwendet, da die Dateigröße sehr hoch ist, auch wenn die Auflösung nicht besonders hoch ist.
.TIF
TIFF ist das Raster-Grafikformat, das normalerweise die höchste Auflösung hat, wodurch die Datei groß wird. Die TIFF-Grafiken weisen keinen Qualitätsverlust auf und werden normalerweise zum Speichern von Druckdateien in diesem Format verwendet.
Vektorformate

PDF wird normalerweise als Vektordatei verwendet, aber je nachdem, wie das PDF ursprünglich erstellt wurde, kann es sich entweder um ein Raster oder eine Vektordatei handeln. Das PDF ist das am häufigsten verwendete Vektordateiformat, da es sowohl von Grafiken als auch von Vermarktern häufig verwendet wird und daher einfach zu verwenden ist.
.EPS
Eine EPS-Datei ist ein Vektordateiformat, das normalerweise zum Speichern von Logos, Symbolen und anderen wichtigen Grafikmaterialien für Ihr Unternehmen verwendet wird. Eine EPS-Datei kann mit allen Programmen erneut geöffnet und bearbeitet werden. EPS wird am besten für Masterdateien verwendet, damit man sie für Druckzwecke verwenden kann.
.SVG
SVG-Dateien sind ein Vektordateiformat und stehen für Scalable Vector Graphics. Die Dateien werden als XML-basiertes Textformat gespeichert, das beschreibt, wie die Grafik angezeigt werden soll. Das Format ist wie die übrigen Vektorformate auflösungsunabhängig. Die SVG-Dateien sind kein häufig verwendetes Vektorformat, haben jedoch die gleiche Verwendbarkeit wie eine EPS-Datei.
.AI
Eine AI-Datei ist eine Vektordatei, die mit Adobe Illustrator erstellt wird. Dies bedeutet auch, dass sie nur mit Adobe Illustrator bearbeitet werden kann. Der einzige Unterschied zu einer normalen Vektordatei besteht darin, dass sie nur in Adobe Illustrator bearbeitet werden kann. Dies bedeutet auch, dass sie normalerweise in der Entwicklungsphase eines Designs oder Logos verwendet wird.
Die Wichtigkeit, deine Vektortexte zu skizzieren
Wenn du einen Text in einem Vektordateiformat speicherst, kann er bei jedem erneuten Öffnen der Datei standardmäßig bearbeitet werden. Dies kann jedoch beim Drucken zu Anzeigeproblemen führen. Um sicherzustellen, dass dein Vektortext genau so angezeigt wird, wie du möchtest, mit derselben Schriftart, Größe usw., musst du deinen Text outlinen. Wenn du deinen Text outlinest, wird der Text gesperrt, sodass es sich nicht mehr um eine bearbeitbare Schriftart handelt, sondern um grafische Elemente, die die Buchstaben bilden. Skizziere deine Texte, um sicherzustellen, dass sie beim Drucken genau so angezeigt werden, wie du es möchtest.

